web uiの使い方
目次
1
画像を生成してみる
プロンプト
ネガティブプロンプト
2
サンプリング方法
サンプリングステップ
3
サイズ変更の方法
画質を上げてみる
4
一度に大量の画像を生成する
生成回数
同時生成
5
同じ画像を生成する
この記事はweb uiの環境を構築している前提で書いています
もしまだ環境を構築していない場合は簡単に環境構築できるのでMacの場合は以下の記事を参考に構築してみてください
画像を生成してる
まずはwebuiを起動します
起動はwebui.shかwebui-user.batを実行するだけです
起動したらブラウザーを立ち上げてlocalhost:7860にアクセスします
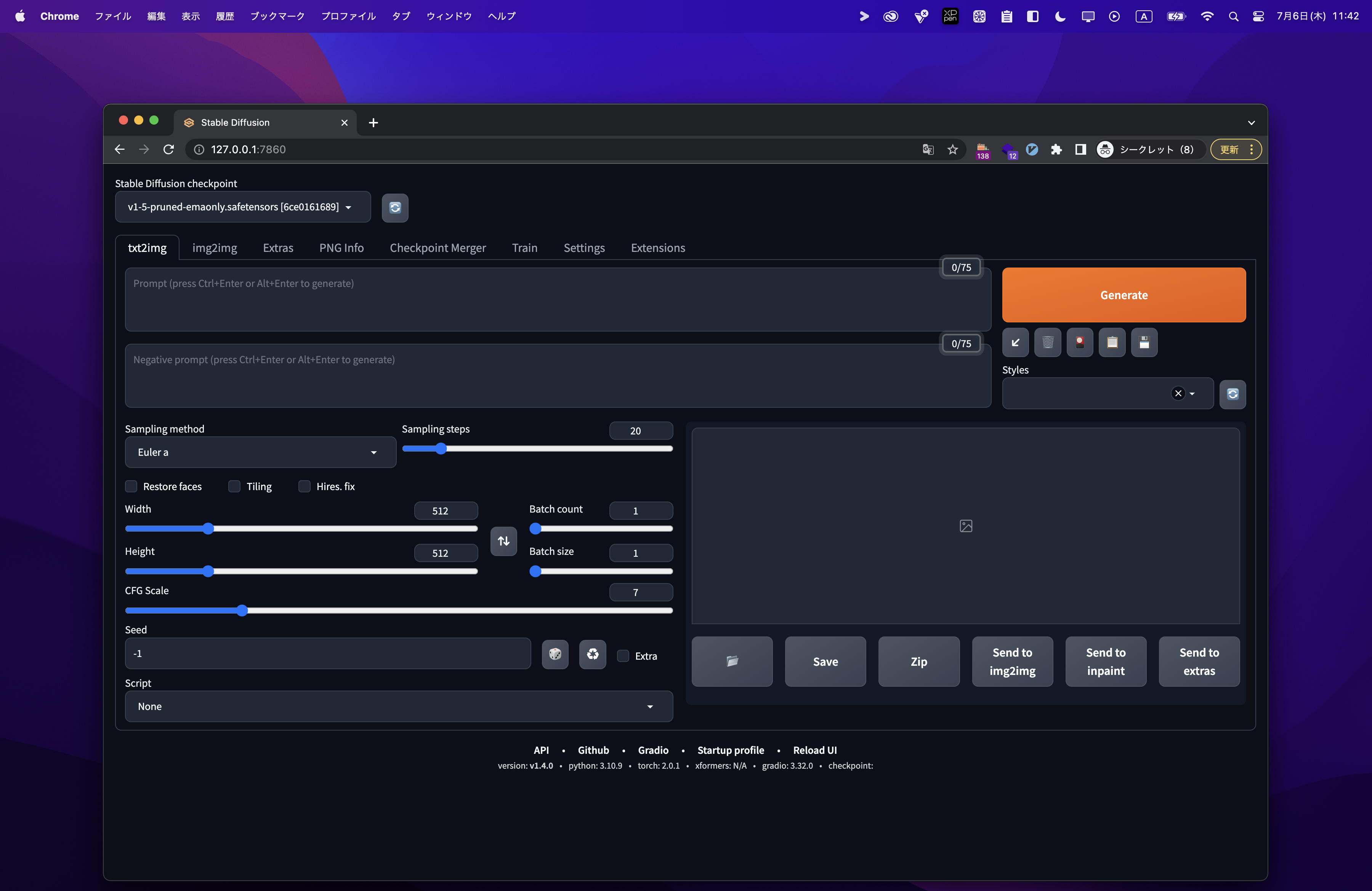
アクセスしたら以下のようなUIが立ち上がるはずです

それでは画像を生成しましょう
プロンプトを入れる
Prompt (press Ctrl+Enter or Alt+Enter to generate)にプロンプトを入れて生成します
二つテキストエリアがありますが一番上にあるやつです
試しに適当なプロンプトを入れて生成してみましょう
プロンプトは英単語を繋げて作ります
例えば猫耳の少女を作りたい場合は以下のように書きます
1
1girl, anime, (nekomimi: 2), blue hair, short hair,これで生成してみましょう
生成にかかる時間はpcの性能や設定によって異なりますがデフォルトのモデルと設定を使っていると1分以内には生成されるはずです
info
内臓グラボの48gb memoryでも3分くらいで生成できます
M2 Pro Macbook Proの32gb memoryでは30秒程度で生成できます
ネガティブプロンプト
先ほど入れたプロンプトはポジティブプロンプトと言われるものです
そのしたにもう一つテキストを入れる場所があります、それはネガティブプロンプトを入れるものです
ポジティブプロンプトはどのような画像を生成したいかを入れるところで、その逆の生成したくない画像を入れるのがネガティブプロンプトです
一見、特に入れる必要がないように思いますが、実はそんなことはなく、入れておいたら画像のクオリティが上がります

ネガティブあり

ネガティブなし
見比べてみてどうでしょうか、確実にクオリティがアップしています
上の画像に入れたネガティブプロンプトはシンプルなものです
1
worst_quality, lowres, blurry, watermark, disfigured, unnatural,たった一行だけでしたが効果はあったようです
サンプリング

サンプリング方法は画像からどのようにノイズを除去するかの方法です
基本的にはDPM++2M Karrasを使っていたら問題ないでしょう
画像の質を上げる
画像の質を上げる方法の一つにサンプリングステップを上げるという方法があります
技術的に言えば、これはノイズを除去する回数ですが、簡単にいうと
1分で描いた絵、1時間で描いた絵見たいな感じです
値が高い方がクオリティの高い絵ができますが何事にも限度はあります、あげすぎると逆に下手になってしまいます
1時間で描いた絵より1週間で描いた方がうまく描けますがが100年で描いた一枚の絵はどうでしょう?
そういうことです
試しに比較してみましょう
ステップ数によってどのくらい変わるのか試してみたところ、劣化こそしなかったもののステップ数が50を超えたあたりから変化が見られませんでした、そのことから例外はありますが大体30ステップあたりがいいのではないでしょうか

10steps

20steps

50steps

150steps

1000steps
ちなみに、ステップを増やすとその分必要な時間も増えます
20ステップでは30秒程度せ生成できますが1000ステップになると20分程度必要になってきます
時間とクオリティはトレードオフの関係になっています
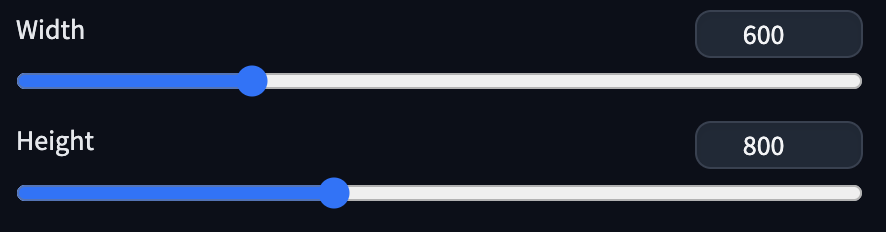
サイズ変更の方法
デフォルトでは 512X512 ですがサイズを変えることもできます

サイズを変えることはただ単純に画像の大きさを変える以上の意味を持ちます
例えば512X512だとキャラが全身ではなく、太ももより上が生成されると思いますが
600X800などの縦に長いサイズだと全身が生成されたりします
1920X1080だと背景が強調された画像がよく生成されます
たかがサイズですが、されどサイズです、一度考えてみてもいいかもしれません
よく使われるサイズは以下の通りです
W: 512 , H: 512
W: 600 , H: 800
W: 1920, H: 1080
一度に複数枚の画像を生成する
サイズ変更の横にBatch countとBatch sizeがあります
Batch countは単純に複数枚生成するだけですが、Bath sizeは同時に複数枚を生成します
つまり単純計算で2倍の速度で生成できるわけです
ただしデメリットもあります、それはより多くのリソースが必要だということです
簡単にいうとPCの性能1枚を生成できる以上にある必要があります
そのためよく使うのはBatch countです
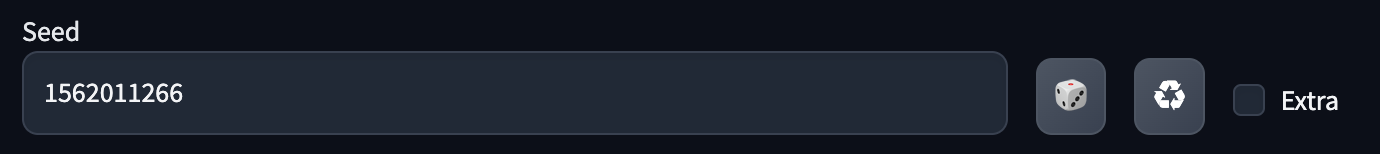
同じ画像を生成する
生成する画像は毎回ランダムですが、時には同じ画像を生成したい時もあるでしょう
例えばモデルのテストだったり、プロンプトのテストだったり、そんな時に便利なのがseedです

同じseedで設定も同じだった場合は完全に同じ絵が生成されます
サイコロのボタンを押すと-1になりますが-1はランダムという意味です
リサイクルボタンを押せば直近に生成した画像のseedを見ることができます、これで偶然いい画像が生成できた時にさらに微調整ができるようになります
Extraにチェックを入れることでさらにカスタマイズできますが今回は割愛します
次にやること
今回生成した画像を見てどうでしょうか
人によってはクオリティが低いと感じるでしょう
プロンプトや設定が悪いのかもしれませんが一番はモデルでしょう、どんなに設定を頑張ったとしても、モデルには得意不得意があるので苦手なことをやらしても、あまり上手な絵を生成することができません
例えば僕が普段使っているモデルとstable diffusionのデフォルトのモデル、つまりオリジナルのモデルとを比較してみたのが下の画像です

lorama-zifp16

v1-5-pruned-emaonly
この二つの画像はほぼ同じ設定とプロンプトで生成していますが明らかにクオリティに違いが出ています
なぜそんなにも違いが出るのか、それは学習元画像が大きく影響しています
左のlorama-zifp16はもとを辿れば右のモデルと同じですが、右のモデルを更にイラストに特化して学習させています
そのため、lorama-zifp16で人以外を書くことは難しいのですが、人に関して言えば本家を大きく超える性能を出しているのです
クオリティを上げる方法は色々ありますが、まずはベースとなるモデルを選定するのが一番近道と言えそうです
「モデルをどう選んでいいかわからない」「モデルをどこでダウンロードできるのか知りたい」などありましたら以下の記事を参考にしてみてください
無料でダウンロードでき、なおかつ簡単なので、すぐにクオリティの高い画像を生成できるようになるはずです